היי,
כשאני פותח את עמוד ה-HTML אין לי בעיה להראות את התמונה, כלומר הנתיב לתמונה תקין, אך כשאני מפעיל דרך fastAPI (עם ג’ינג’ה2), זה לא מראה את התמונה…
ואני מקבל במקום את האייקון החלופי, לא מצאתי הסבר באינטרנט לתופעה הזאת.
בדקת את זה?
לייק 1
נתקלתי בזה אבל לא ממש הבנתי מה לעשות אחרת, ניסיתי לשנות ל-StreamingResponse
במקום TemplateResponse, אבל אז קיבלתי error על האתר גם כשניסיתי להחזיר דרך הפונקציה FileResponse, קיבלתי את השגיאה :Internal Server Error.
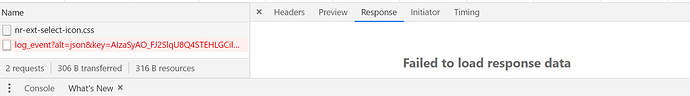
מה מופיע בבקשות רשת? (טאב Networks ב־F12)
לייק 1
בדקת שאכן אתה עושה load static לפני התמונה?
מצב קובץ דוגמא של איך זה אמור להראות עם קישור לתמונה, נסה תראה אם מסתדר לך.
(כמובן שאת שם הקבצים הנתיבים וכו תסדר לפי הפרויקט)
{% load static %}
<img src="{% static link.logo %}" class="" preserveAspectRatio="none"
vlaue="">
אם מישהו נתקל בהמשך - להשתמש בקוד הבא בדף ה-HTML פותר את הבעיה 
<img src="{{ url_for('static', path='/images/logo.gif')}}">
3 לייקים