הודעות מנהליות
- עברתי על מדריך ה־CSS של MDN, וסקרתי השבוע עוד כמה עשרות מדריכים אחרים באינטרנט.
מי שרוצה להרים פרויקט הוראה ראוי של CSS יגרוף הרבה תהילה, כי כרגע אין אחד שראיתי והתרשמתי ממנו עמוקות, למרבה הצער.
אנחנו נמשיך ללמוד מ־MDN, גם כי זה משתלב טוב עם מה שלמדנו עד עכשיו וגם כי הוא כנראה המדריך המקיף ביותר עבור החומרים שאנחנו צריכים לסקור. הוא לא מבריק אבל הוא בהחלט מספק את הסחורה יותר טוב מהאחרים. אני ממליץ לכם לחזק את הידע בעזרת freeCodeCamp ובעזרת Interneting is Hard. שניהם היו מועמדים ראויים להחלפת MDN בחלק הזה של השבוע. - לאור החגים הבאים עלינו לטובה והעיכוב שלי בהוצאת חומרי ה־CSS, החלטתי לדחות את ההגשה ב־4 ימים. זאת אומרת שתאריך ההגשה זז מה־02/10 ל־06/10 (יום ג’; עדיין בשעה 19:00). החומרים הבאים יפורסמו עד כניסת השבת הקרובה. מי שרוצה לחסוך לעצמו זמן יכול לרוץ על החומרים שבאתר MDN עד (וכולל) החלק של CSS layout.
הקדמה – CSS
עם התפתחות האינטרנט והפיתוח בעולמות חווית משתמש, עלה הצורך בעיצובים גרפיים עבור אתרי אינטרנט.
בעוד ש־HTML משמשת לייצוג התוכן של האתר (המלל והעצמים שמרכיבים אותו), נדרשה יכולת נוספת שתאפשר למשתמש לקבוע לא רק איזה תוכן יוצג בדף, אלא גם איך הוא יוצג.
הרעיון של להפריד את העיצוב מהתוכן אינו חדש, וטומן בחובו יתרונות רבים.
בעקבותיו, נוצרו שתי שפות נפרדות: שפת הסימון HTML, שאחראית לייצוג תוכן הדף, ושפת עיצוב דפי האינטרנט CSS, שאחראית על מראהו.
בימים הקרובים, אם כך, אנחנו הולכים ללמוד מעט על איך נראה CSS וכיצד מעצבים באמצעותו אתרים.
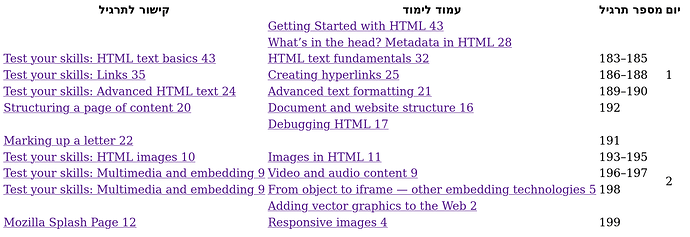
חומרי הלימוד והתרגילים
| מספר תרגיל | עמוד לימוד | קישור לתרגיל | הערות |
|---|---|---|---|
| 200 | טבלאות 1, טבלאות 2 | התרגיל מופיע למטה | |
| What is CSS? | |||
| 201 | Getting Started with CSS | התרגיל מופיע למטה | |
| 202 | How CSS is structured, How CSS works | עצבו מחדש את הפרופיל של ג’ון | אין פה נכון או לא נכון. ודאו ששיחקתם מספיק עם מה שלמדתם והגשתם משהו ראוי. התרגיל ייבדק. |
תרגיל 200
בנו טבלה עם התוכן של יום 1 ושל יום 2, משולב.
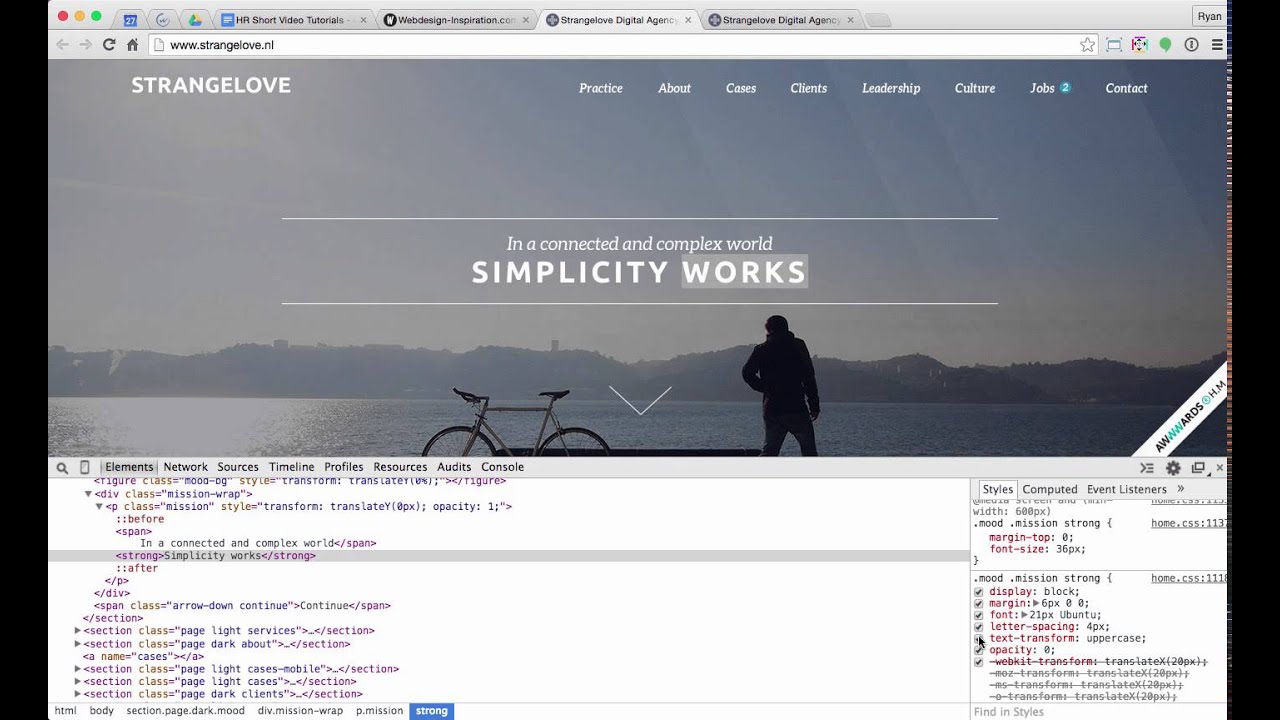
חפשו באינטרנט את הביטוי “Inspect Element”, וקראו מדריכים לאיך לקחת את קוד ה־HTML מהדפים הרלוונטיים (יום 1, יום 2) כדי להקל עליכם את המשימה.
תרגיל 201
השתמשו ב־CSS כדי לגרום לטבלה להראות דומה לטבלה שבפורום.
רמז: קראו על tbody ועל border-top, ועל tr ו־border-bottom.
קישורים נוספים:
- אימון כייפי וברמה טובה על selectors.
- רפרנס ל־CSS עם ה-מ-ו-ן ידע מועיל, שמוסבר בצורה חזותית נפלאה.
- עוד רפרנס עם הרבה (יותר מדי) ידע מועיל.